用uniapp做电脑大屏展示的h5项目,怎么做?
为什么要用uniapp做,而不是普通的vue项目?因为个人感觉普通的vue项目的node_modules文件夹太大了,导致整个项目太占空间了,所以用uniapp来做。
在page.json 文件的 globalStyle中添加 rpxCalcMaxDeviceWidth 和 rpxCalcBaseDeviceWidth
"globalStyle": {
"rpxCalcMaxDeviceWidth":1920, //windowWidth大于这个值时,使用 rpxCalcBaseDeviceWidth 计算根元素font-size
"rpxCalcBaseDeviceWidth":1920,
}因为是电脑全屏展示的,所以不能用rpx,只能用rem
在uniapp中375px宽时,1rem=16px,如果用rem还需要计算,感觉太麻烦了
因为我平常用rem时习惯了设计图的100px=1rem,750宽时,根元素html的font-size设置为100px,如果设计图是640px宽的,也设置根元素的字号是100px,js来计算不同设备时根元素的字号(也是百度来的(稍作修改),很多年一直在用 ![]() ),设计图宽是多少就把 750改成多少,最大字号100px,如果不需要可能直接注释掉:
),设计图宽是多少就把 750改成多少,最大字号100px,如果不需要可能直接注释掉:
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 750) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);但是在uniapp中,不管怎么写,都不行,750px宽时根元素字号一直是32px,咋整?
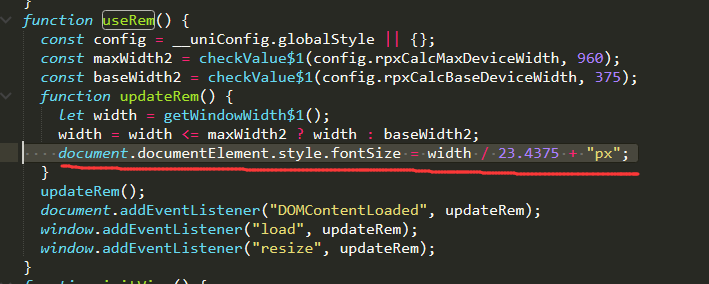
我用的HBuilderX软件,查了一下代码,发现根元素字号是这样修改的:

文件在软件安装目录中,路径:HBuilderX\plugins\uniapp-cli-vite\node_modules\@dcloudio\uni-h5\dist\uni-h5.es.js
修改一下这段代码,添加了 remCalcDesignWidth 和 remCalcDesignFontSize(默认值还是和原来一样,375px的时候字号是16px):
function useRem() {
const config = __uniConfig.globalStyle || {};
const maxWidth2 = checkValue$1(config.rpxCalcMaxDeviceWidth, 960);
const baseWidth2 = checkValue$1(config.rpxCalcBaseDeviceWidth, 375);
const designWidth = checkValue$1(config.remCalcDesignWidth, 375); //新增
const designFontSize = checkValue$1(config.remCalcDesignFontSize, 16); //新增
function updateRem() {
let width = getWindowWidth$1();
width = width <= maxWidth2 ? width : baseWidth2;
// document.documentElement.style.fontSize = width / 23.4375 + "px";
document.documentElement.style.fontSize = width / (designWidth/designFontSize) + "px"; //修改
}
updateRem();
document.addEventListener("DOMContentLoaded", updateRem);
window.addEventListener("load", updateRem);
window.addEventListener("resize", updateRem);
}使用的时候在page.json 文件的 globalStyle中添加remCalcDesignWidth 和 remCalcDesignFontSize
"globalStyle": {
"remCalcDesignWidth":1920, //设备宽度,默认375(新增)
"remCalcDesignFontSize":100, //根元素font-size,默认16(新增)
"rpxCalcMaxDeviceWidth":1920, //windowWidth大于这个值时,使用 rpxCalcBaseDeviceWidth 计算根元素font-size
"rpxCalcBaseDeviceWidth":1920,
}这样就可以和普通h5项目一样了,想怎么设置就怎么设置,如果过段时间这样写没有用了,那可能是文件被还原了(目前我还没遇到这个问题)。
下一篇:没有了